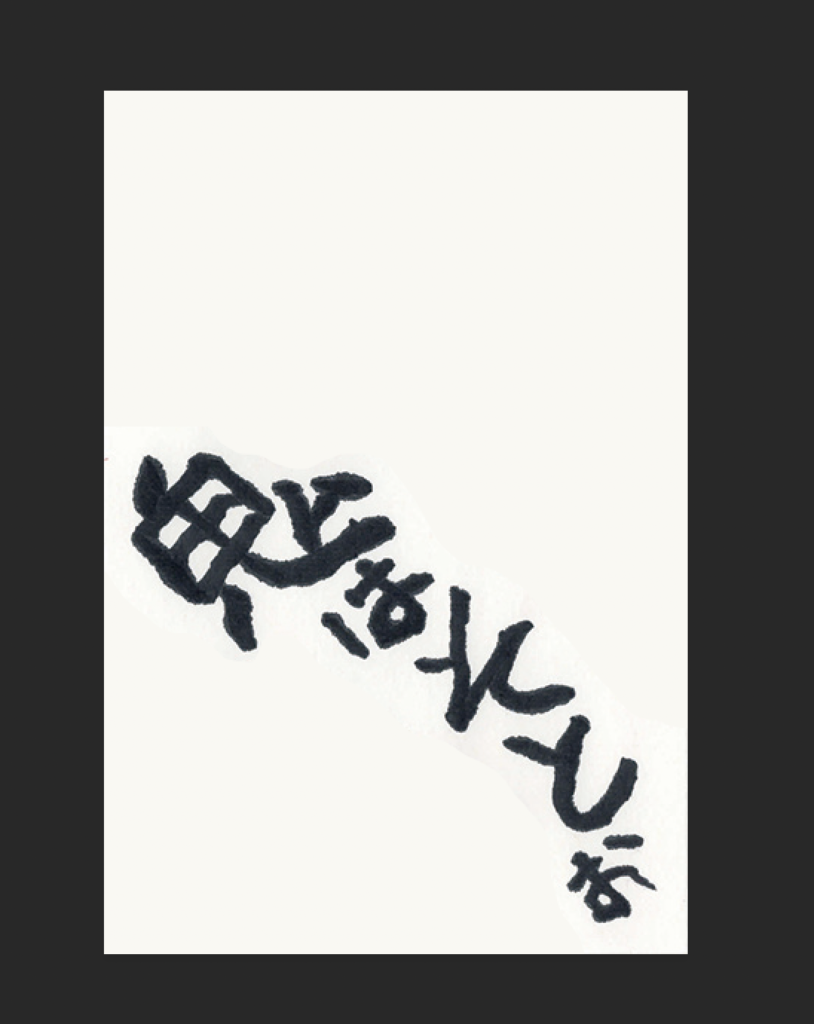
webサイトや、印刷物で、代表者の直筆のサインをよく見ると思います。
筆で書かれた文字もあって、ただキャプチャーしただけでは
墨が滲み過ぎてしまって文字の境界が鮮明でないものもあります。
このようなケースにとっておきのテクニックを解説いたします。
この記事を読むことで、これからイラストレーターを始めようと思っている初心者の方もすぐにイラストレーターの基本テクニックをマスターすることができます。さらに動画でも詳しく説明しています。
この記事を書いている私は、デザイナー歴15年で、現在フィニッシュワークという小さなデザイン会社を運営しています。
デザイナーのKIYOMIが同じように悩む人にデザイナーとしての視点も交えながら解説します。

フォトショップ・イラストレーターのぼかしを使って手書きの文字を加工

- 手順①:フォトショップで文字以外を削除
- 手順②:トーンカーブを使用して補正
- 手順③:フィルター→ぼかしを使用する
- 手順④:画像解像度を大きくする
- 手順⑤:イラストレーターへ移動
手順①:フォトショップで文字以外を削除

ツールを使用して文字以外の余計なところを削除していく
1.長方形ツール


2.投げ縄ツール


3.切り抜きツール


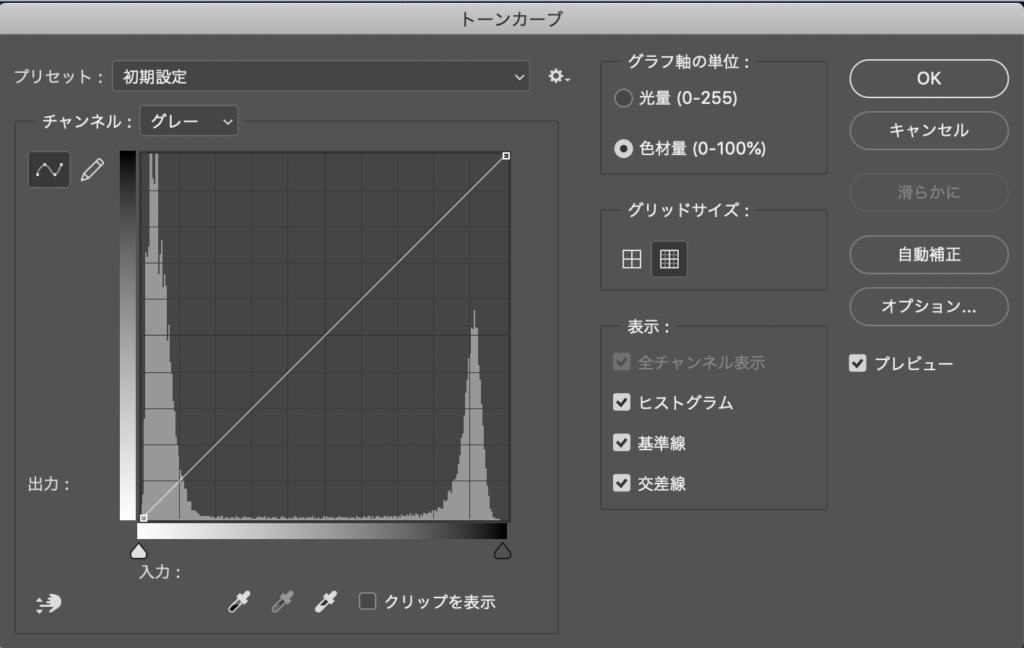
手順②:トーンカーブを使用して補正

イメージ→モード→グレースケールにする。
(⌘+M)トーンカーブ→自動補正を1回ポチる。
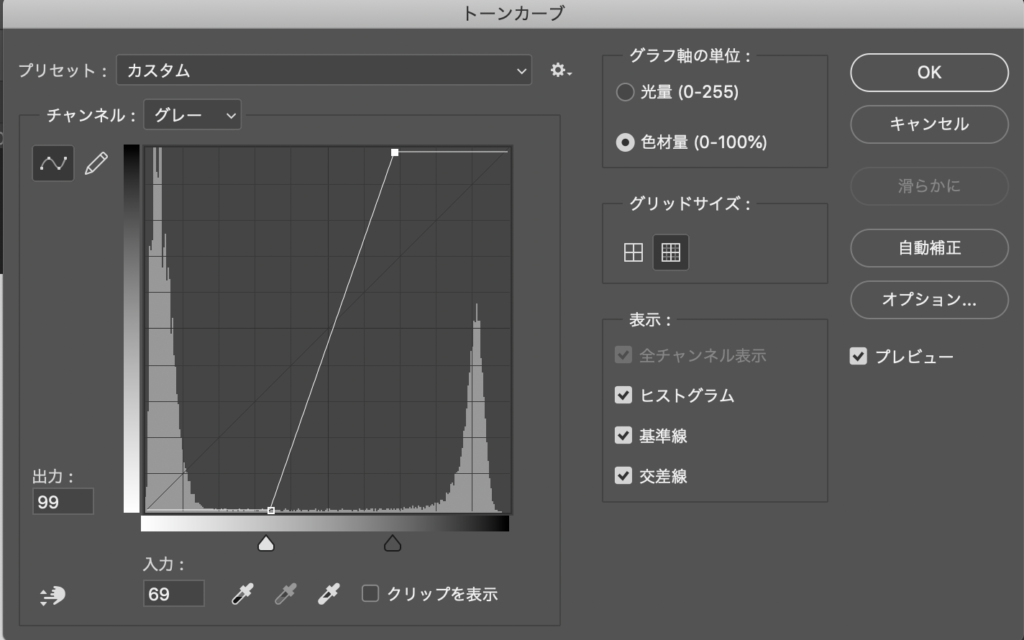
上下ともスライダーを中央に寄せて、白色はより白く、黒色はより黒くする。

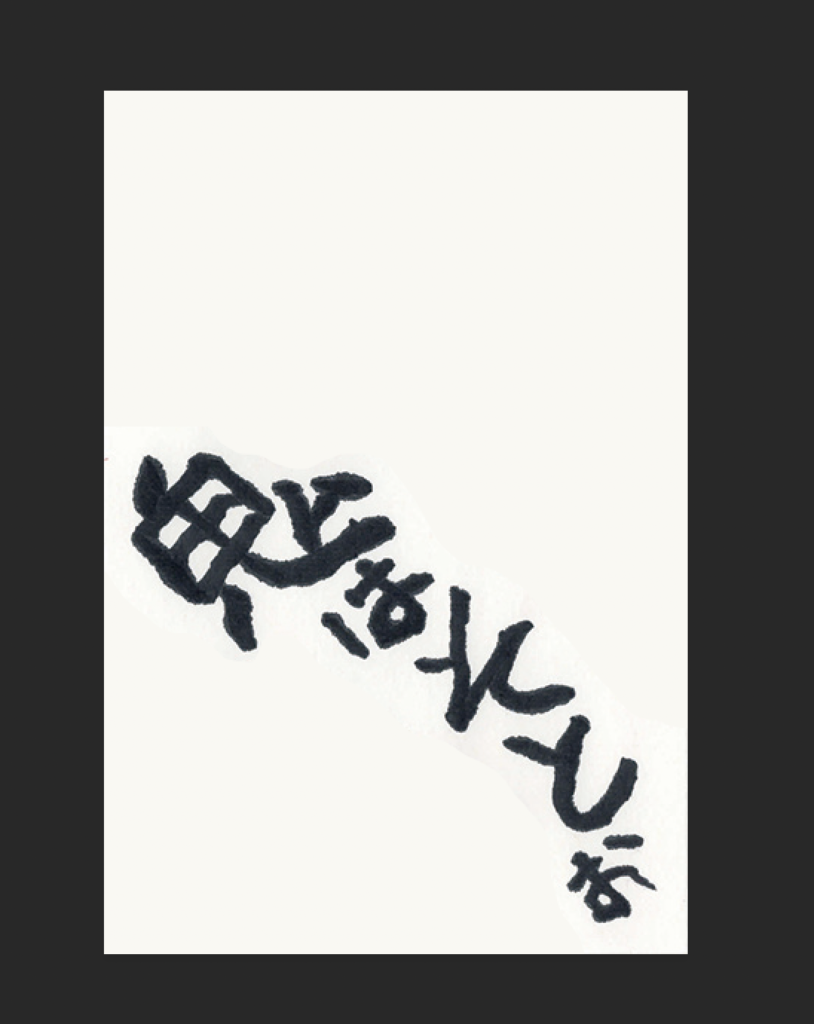
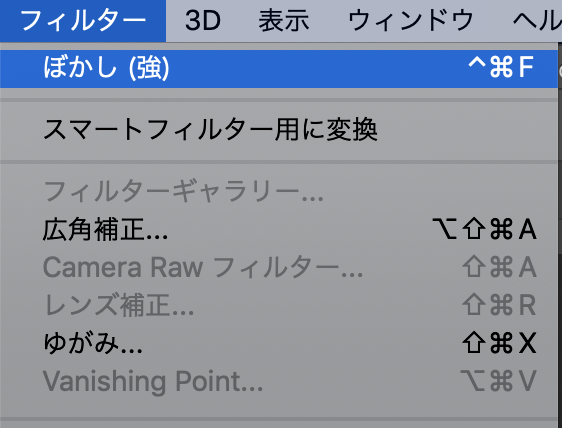
手順③:フィルター→ぼかしを使用する

フィルター→ぼかし(強)を1回クリック。
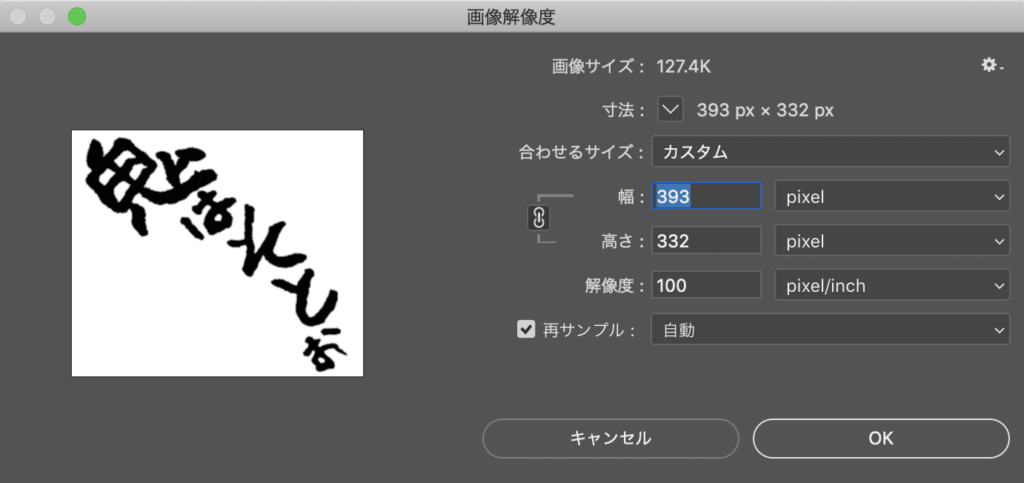
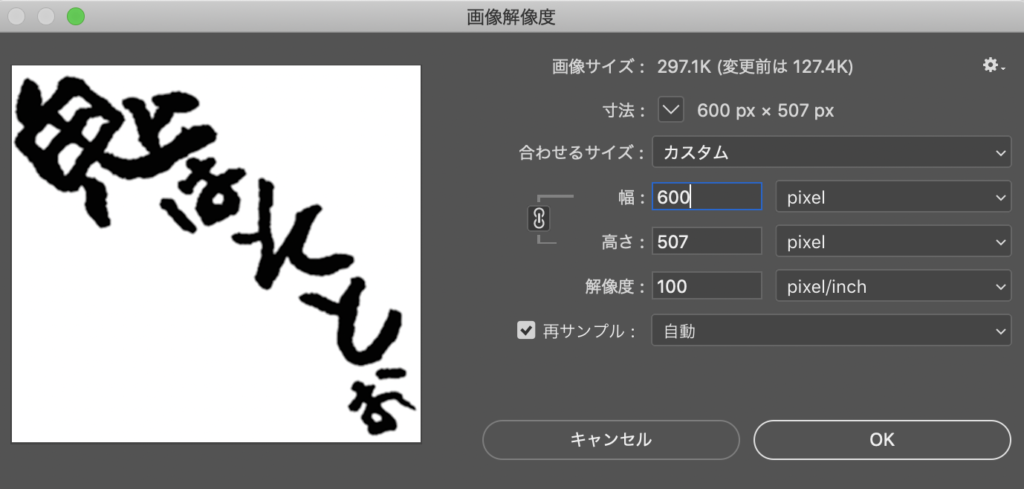
手順④:画像解像度を大きくする

画像解像度を少し大きくして、ぼやけさせる。

手順②、③、④を少しづつ繰り返す
トーンカーブ→ぼかし(強)4〜5回クリック→画像解像度を少しづつ大きくする
手順⑤:イラストレーターへ移動
youtube動画で解説いたします。
まとめ
看板、サインなどで、書き文字でお願いされることがよくあります。
そんな時、今回のテクニックをぜひ使ってみてください。

コメント