仕事で使うwebサイトや、チラシ、フライヤーなどに地図を貼る時、グーグルマップをそのまま張っているのをよく見かけます。
デザイン的には見た目が大事ですが、何か方法がないかなと思っている方のお悩みにお答えします。
この記事を読むことで、これから地図のデザインを変更したい方、あるいはデザインをした事がない、イラストレーターを使った事がないという方でもすぐにプロのデザイナーと同じレベルの地図を描ける基本テクニックをマスターすることができます。さらに動画でも詳しく説明しています。
この記事を書いている私は、デザイナー歴15年で、現在フィニッシュワークという小さなデザイン会社を運営しています。
デザイナーのKIYOMIが同じように悩む人にデザイナーとしての視点も交えながら解説します。

グーグルマップを使いイラストレーターとフォトショップで地図を描く方法

- スクリーンショットを撮る
- 地図をイラストレーターに貼る
- 地図の描き方を動画で説明していきます
手順①:スクリーンショットを撮る
MACの方は⌘+shift+3でスクリーンショットが撮れます。
Windowsの方はメーカーにもよりますが。”Prt sc”なるキーボードを探して見てください。
スクリーンショットをフォトショップで開きます。
自分が必要としている範囲以外は切り取り、これをイラストレーターへ移す前に、
グーグルマップの元画像は薄いので、少し加工します。
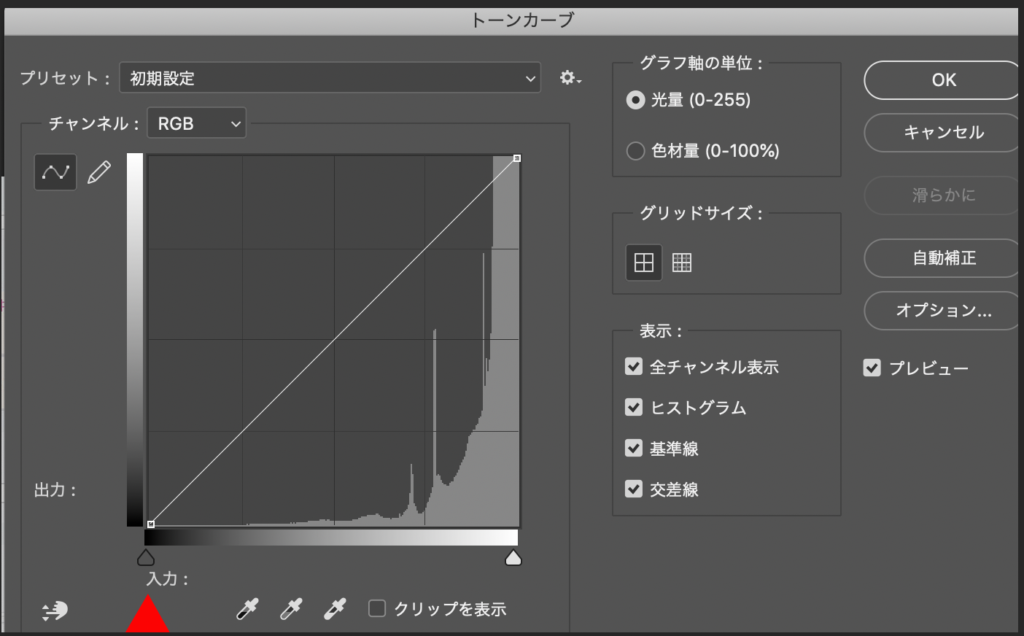
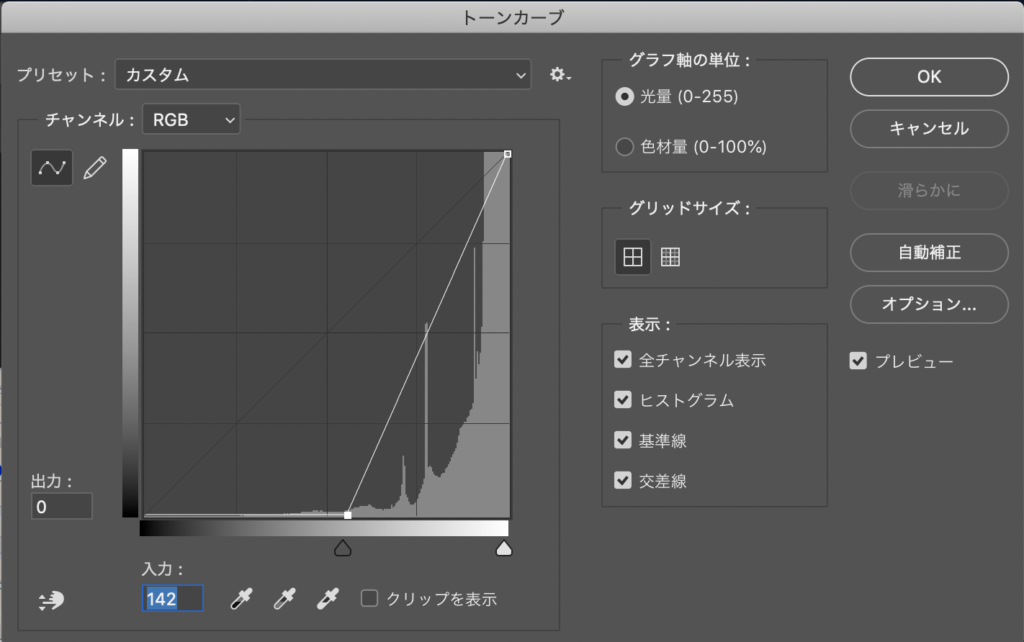
⌘+Mでトーンカーブを出します

赤い印のところの三角を右にずらすと地図の色が濃くなります。


※地図が描きやすくなる技です。これだけは特に覚えてください。

手順②:地図をイラストレーターに貼る
イラストレーターはpngファイルも読み込むので、そのまま、新規ドキュメントを立ち上げます。
⌘+N アートボードのサイズはとりあえずA4にしておきます。(後で変えられます)
デスクトップからファイル→配置します。

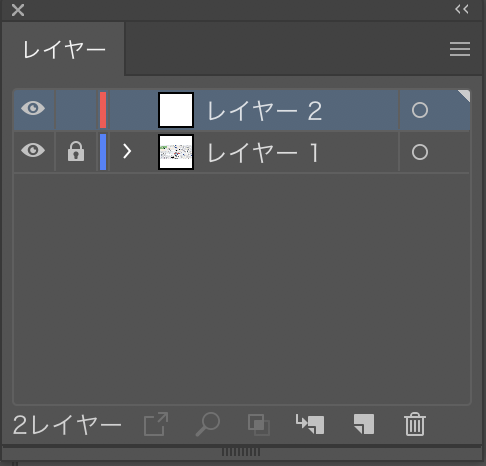
新規レイヤーを出して、地図は下のレイヤーにして、動かないようにロックを掛けておきます。
※鍵のマークがつきます。レイヤー2を選択してください。

手順③:地図の描き方を動画で説明していきます。
まとめ
グーグルマップを下書きにして描いていきますが、グーグルマップのように正確に描く必要はなく、
むしろ必要な場所への要所、道だけを描いていくと、デザイナー風の地図が描けると思います。
動画を見ながら何度か練習してみてください。

コメント