イラストレーターを始めたいが、やり方がわからない。
書籍も見たけど、何から始めていいかわからない。
こういったお悩みにお答えします
この記事を書いている私は、デザイナー歴15年で、現在フィニッシュワークという小さなデザイン会社を運営しています。
デザイナーのKIYOMIが同じように悩む人にデザイナーとしての視点も交えながら解説します。

初心者にもわかるイラストレーターの始め方

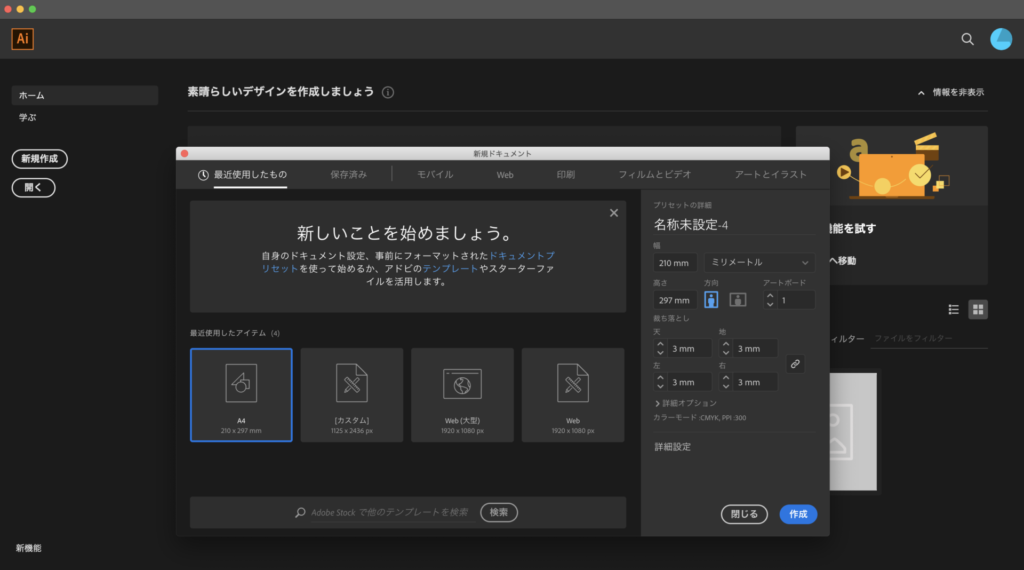
まず、イラストレーターをダブルクリックします。ハイ、ここです。
もう、わからなくなっちゃった方、いらっしゃいませんか?
この画面では、皆さんそれぞれ違うものが現れていると思います。
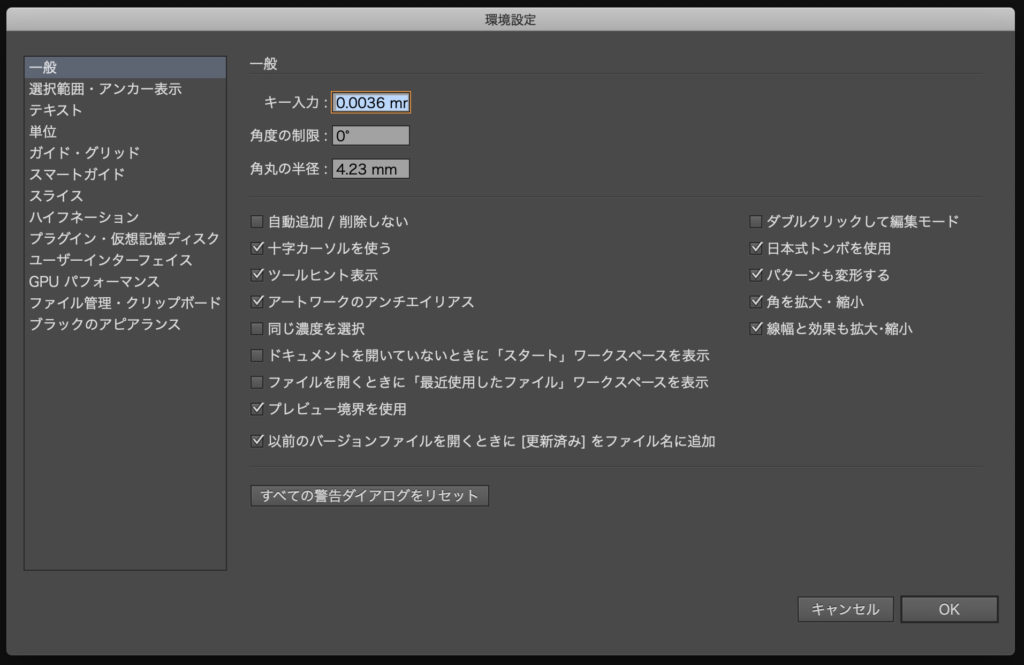
画面左上のIllustratorCCからプルダウン→環境設定(⌘K)→一般の上から6−7番目
- ドキュメントを開いていないときに「スタート」ワークスペースを表示
- ファイルを開くときに「最近使用したファイル」ワークスペースを表示
下記の画像のこの箇所にチェックが入っていると「最近使用したファイル」が表示されます。

ただ、この場面では、どのような画面表示であっても大丈夫なので、安心して続けましょう。
イラストレーターのバージョンによっても最初の画面表示は人それぞれ
もう一つのやり方として
ウィンドウ → ワークスペースを開けますと上から・・・
- web
- テキスト編集
- トレース
- プリントと合成
- プリント
- レイアウト
- 初期設定
私の設定は初期設定ですので、ここではこちらで説明させていただきます。
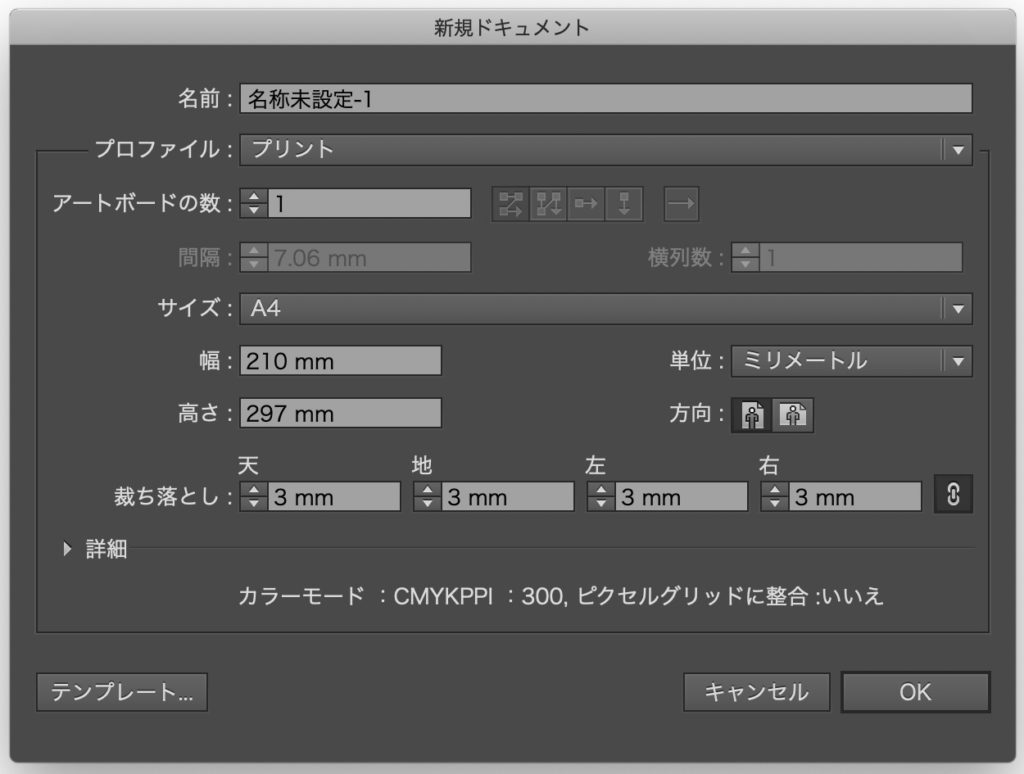
ここまできたら、新規ドキュメントを出してみましょう。⌘+N(WindowsではCtrl+N)です。
イラストレーターの始め方は新規ドキュメントから(⌘+N)

上画像のような、新規ドキュメントが登場すると思います。
注意したいところが、一点だけあります。
サイズです。
これがないと開かないのでここだけです。A4です。
普通のコピー用紙がこのサイズで、印刷の基準です。
なので、初めのうちは ⌘+N の次は A4 と覚えても良いと思います。
とにかく、アートボードにご対面しないと何も始まりません。
アートボードの大きさは後からでも変えられますので、ここでは心配しないでください。
イラストレーターの文字入力の使い方を解説

さて、出てきた白いボードの中に自分の名前を入力していきましょう。
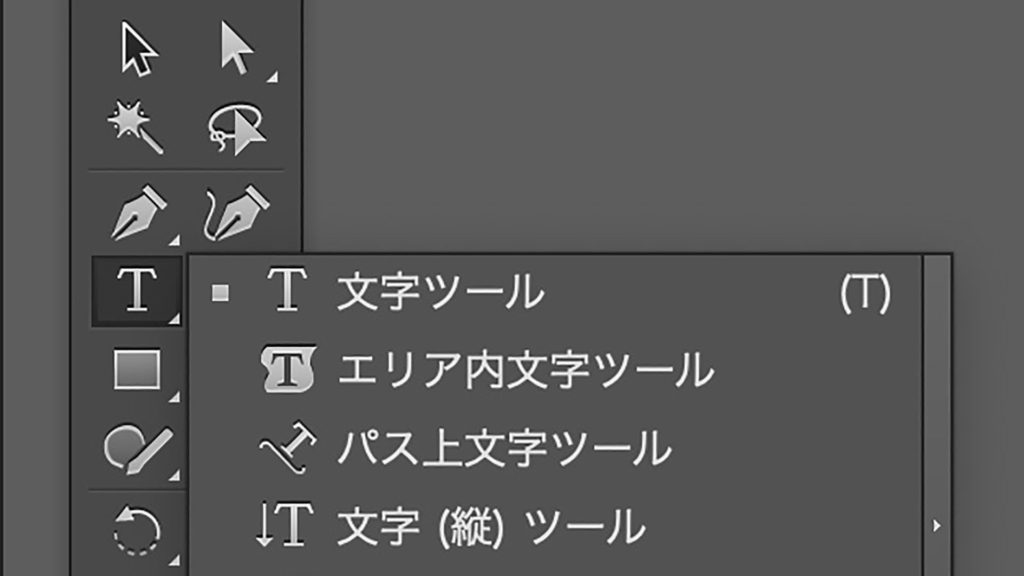
ツールバーのTの枠ををクリック、一番上の文字ツールですね。
白いアートボードの上で一度だけクリックします。
縦線がピコピコ点いたり消えたり、点滅しています。
ここから文字を入力することができます。
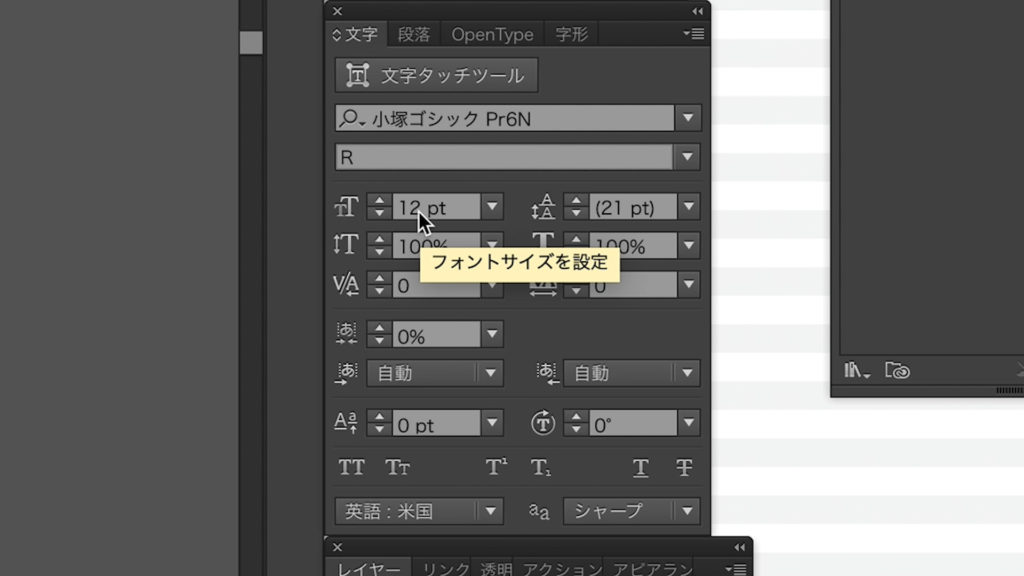
文字の大きさがわからない場合、ウィンドウから書式→文字でウィンドウを出しましょう。

Tが二つ並んだところが文字の大きさです。
右隣の三角を押すとフォントサイズを設定が出てきます。
文字の大きさの単位はポイントになっている思います。
違う方は焦らず、IllustratorCCからプルダウン→環境設定→一般→単位をポイントに変更しましょう。
文字の入力が終わったら、一旦、選択ツールをクリックしましょう。
文字ツールになっていると、クリックしたところがアンカーポイントになってしまうので、必ず選択ツールにする癖をつけましょう
イラストレーターで文字に色をつける方法

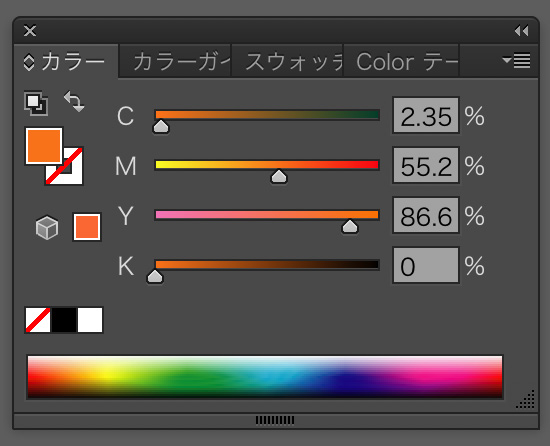
カラーのウィンドウが出ていない方は慌てずウィンドウからカラーを出します。
カラーの右上の三角をクリックしてCMYKを出します。
下にある7色のスライダーにマウスを当てると、スポイトツールが出てきて、色が拾えるようになります。
※CMYKについてこちらの記事が参考になると思います。
保存してみましょう

ファイルから保存ダイアログが出てきますので、名前をつけましょう。
今日の日付でもマイネームでも何でもいいですが、保存場所は要注意です。
時々、違う場所に保存されてしまうことがあり、私も探したことがあります。
最初のうちはデスクトップに保存しましょう。
ファイル形式も触らなければAdobeIllustrator(ai)になっていますので、このままでOKです。
デスクトップに保存できています。

コメント