こんにちは
今回はきよみがYouTubeのサムネイルを作りたいと思います。
この記事を書いている私は、デザイナー歴15年で、現在フィニッシュワークという小さなデザイン会社を運営しています。
デザイナーのKIYOMIが同じように悩む人にデザイナーとしての視点も交えながら解説します。

YouTubeのサムネイルをイラストレーターで作る

YouTubeのサムネイルの作り方は大きく分けて二つあります。
- Youtube側から自動に切り出され選出された動画内の画像を使用する。
- 動画のカスタムサムネイルを追加する。
1の画像はアップロードした動画内の場面をYouTubeが自動的に切り出したものなので盛り上がる場面や、絵になる場面とは限らないので、あまり推奨されるものではありません。
ここでは2の投稿者が独自に選んだ画像をアップロードする方法で解説いたします。
サムネイルとは
サムネイルとは動画の内容を見なくても理解できる画像のことで親指(thumb)の爪(nail)の様に小さな画像のことを言います。
YuoTubeにおけるサムネイルは本の表紙の様なもので、一瞬見ただけで、その動画の内容が想像でき、なおかつ興味を引き、思わず見たくなる様なデザインが求められます。
サムネイルの作り方は様々
- 最終的にアップロードする画像のファイル形式がJPG,GIF,PNGであれば良い。
- 画像解像度が1280×720px(最小幅が64px)。
- 画像サイズ2MB以下。
- アスペクト比をできるだけ16:9を使用する。
以上の条件をクリアできる画像ならOK(ただし、YouTubeのガイドラインに準拠していない画像は警告、停止を受けることがあります。)
上記の画像を作る主な方法は
- 動画内で自分のお気に入りの場面を編集ソフトで、タイトルなどの装飾を作りそれを静止画保存して使用する。
- Adobe Photoshop、Illustratorなどのグラフィックソフトを使用して作成する。
このどちらかが一般的です。
イラストレーターで作ってみよう

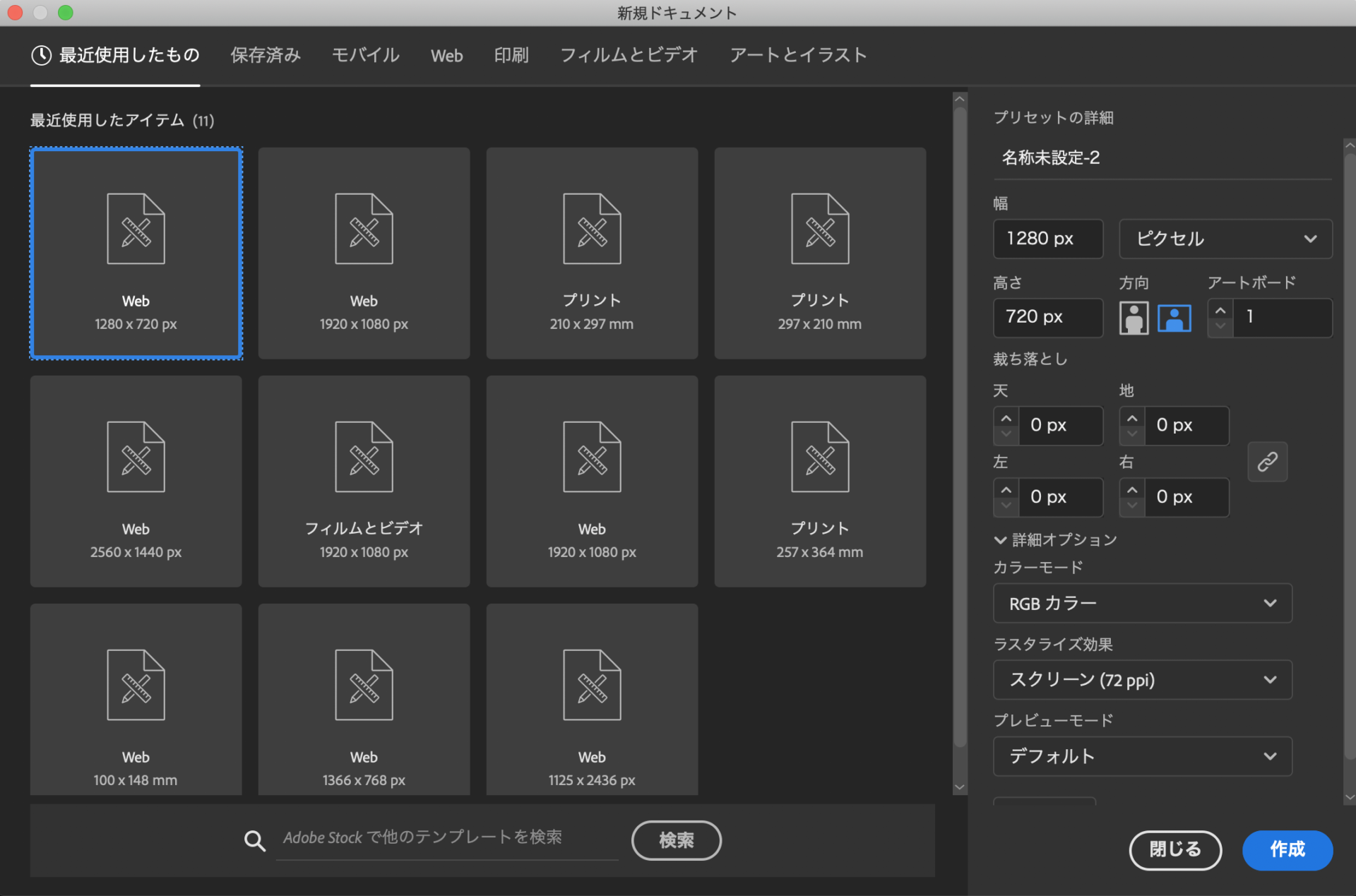
新規画面を立ち上げます。
上の様な画面が出ない方は ⌘+Nを押して新規ドキュメントを開きます。
イラストレーターの新規設定
幅1280px 高さ720pxに設定します。
カラーモードはRGBカラーにします。
それ以外の項目はこのままで作成を押します。
アートボードが現れますが、この時左上のタブのカラーモードがCMYKになっていても慌てないでください。
ファイル→ドキュメントのカラーモードのところでRGBに変換できます。
一般的に言うと印刷物はCMYKカラー、WEBで扱うものはRGBカラーで作成します。
今回はYouTubeのサムネイル作成はWEBなのでRGBカラーを選択します。
CMYKについてはこちらの記事・動画を参考にしてください。
サムネイルの文字をデザインする

背景画像には人物や物などの特に目立たせたい対象物があり、文字はそれらに被らない様に限られたスペースに配置したいものです。
なので、読まれやすい様に、字詰めなどの文字のデザインも必須となります。
この文字のデザインではPhotoshopよりもIllustratorの方が適していると思います。
サムネイルの文字をデザインについてはこちらの記事・動画を参考にしてください。
Photoshopでの作業
Photoshopは主に画像の切り抜き、最後にJPGに書き出す時に使用します。
画像は切り抜いて使用した方がデザインしやすいので、ここでは画像の切り抜き方法を解説いたします。
CMなどでは、一発選択でポンと切り抜きしていますが、実際はそれほどうまくできることもなく、切り抜く対象の人物や物と背景が類似色であったり、人物だけでなく他の物も含めて切り抜きたい時などは、やはり手作業になります。
使用する主なツールとしては
- なげなわツール
- 消しゴムツール
- 最初に削除したい大きいスペースを長方形ツールなどで選択してざっくりとdeleteで削除します。
- 直線的な細かい部分はなげなわツールで選択してdeleteで削除します。
- 曲線や複雑な細かい部分は消しゴムツールの大きさを調整しながら消していきます。
実際の作業についてはこちらの動画を参考にしてください。



コメント